Getting Started
This guide will walk you through the initial steps of setting up your organization, creating a project, and starting
with data modeling in ContentGrid.
1. Create an Organization
Before you can create a data model, you need to have an organization.
- On the main page, click the Create Organization button.
- Follow the prompts to set up your organization.
If you already have an organization, you can skip this step.
2. Create a Project
Once your organization is set up:
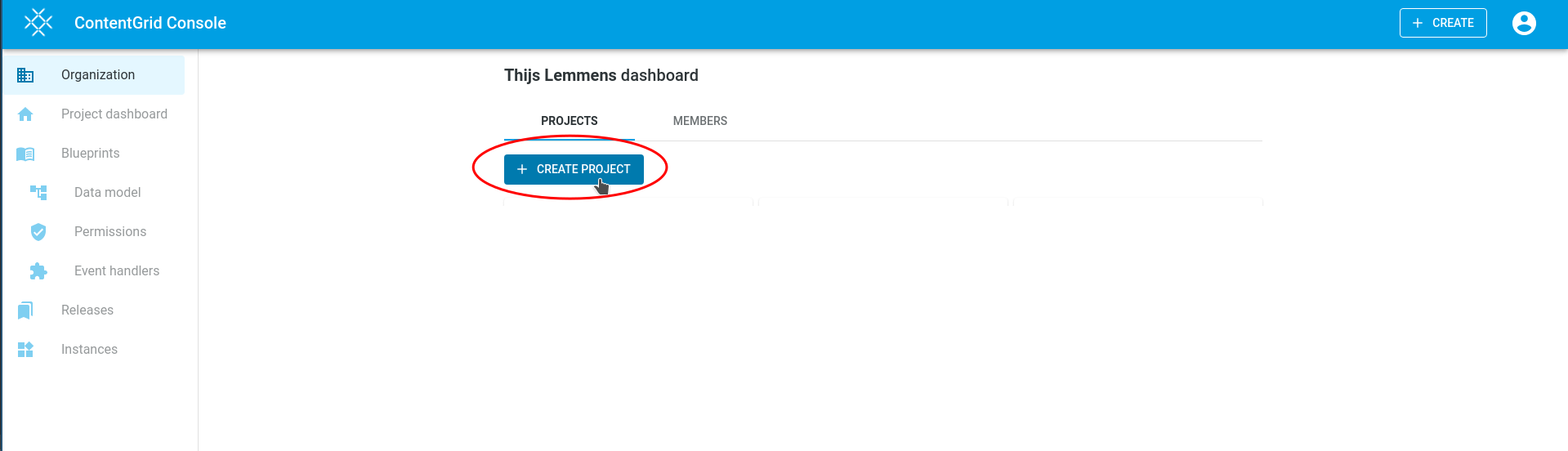
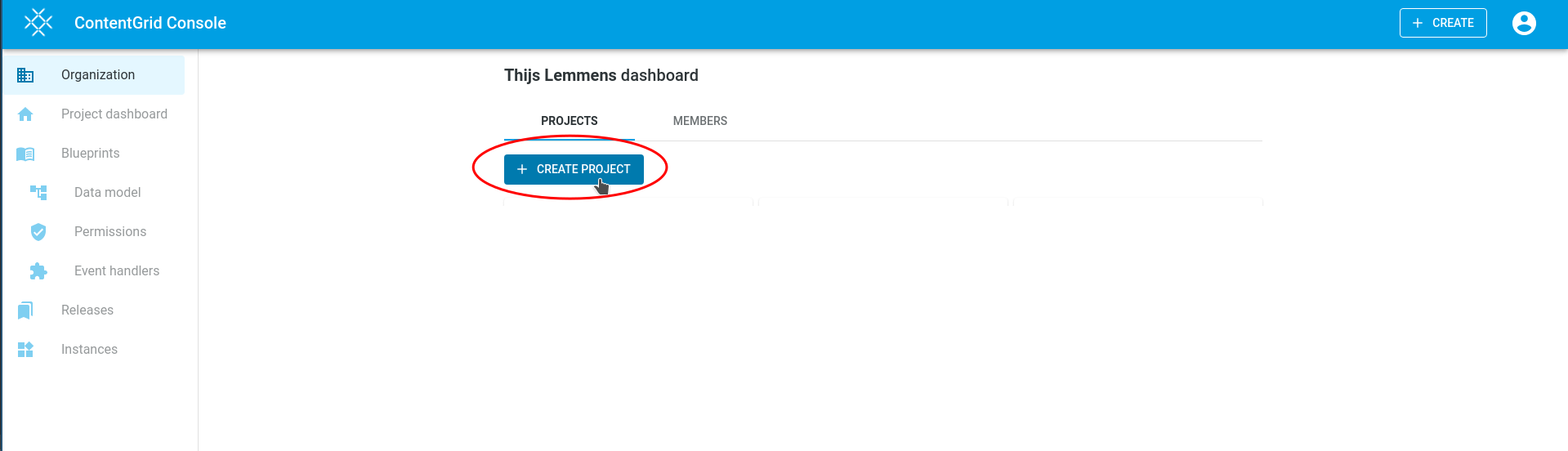
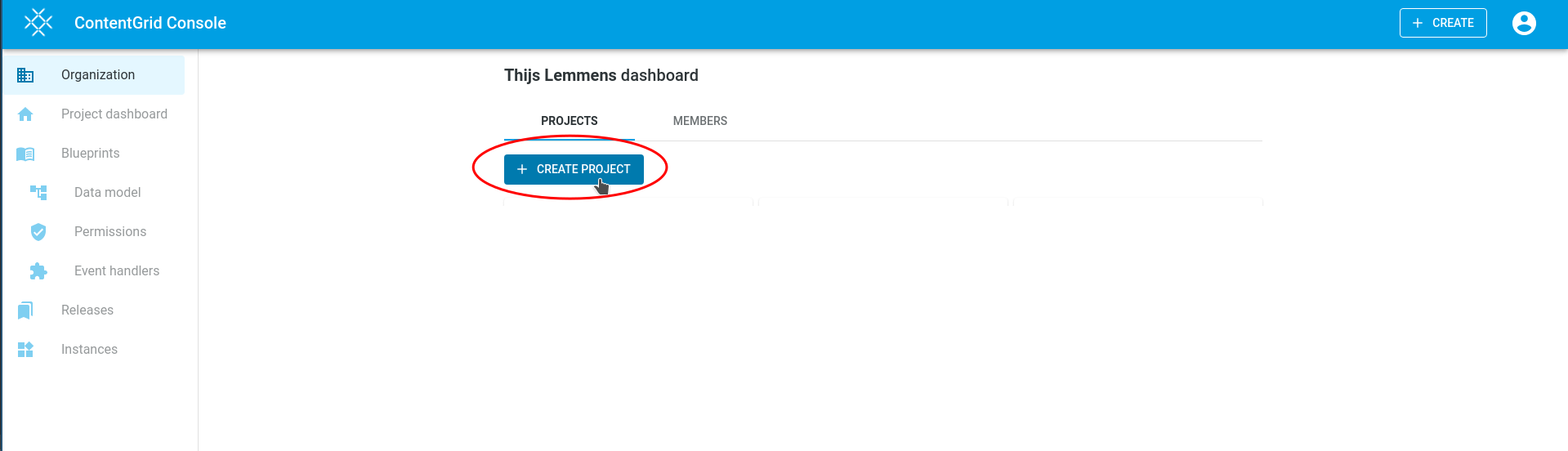
- Navigate to your organization page.
- Click the Create Project button.


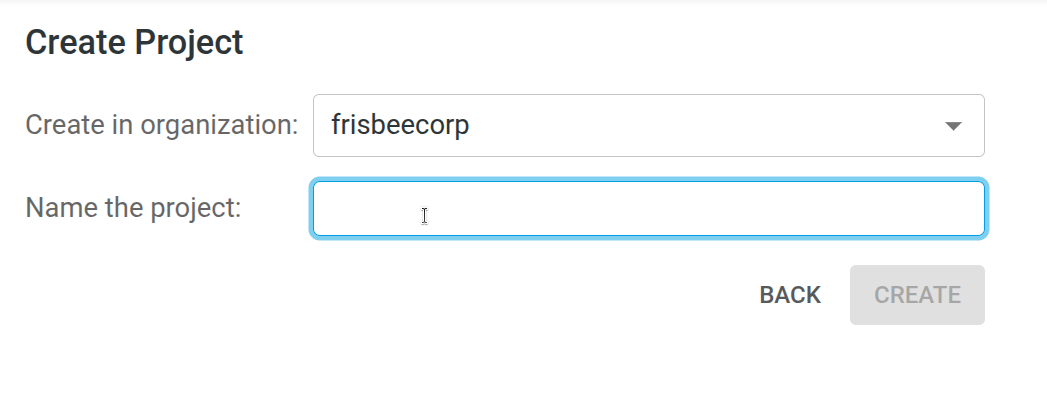
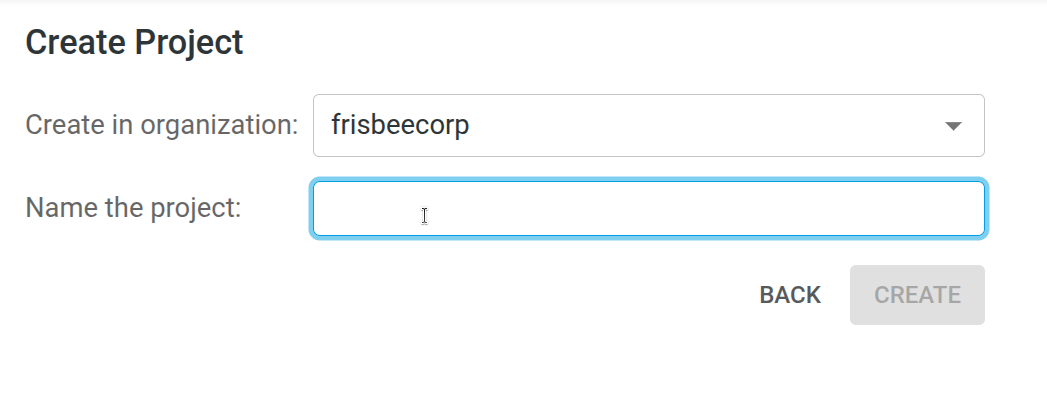
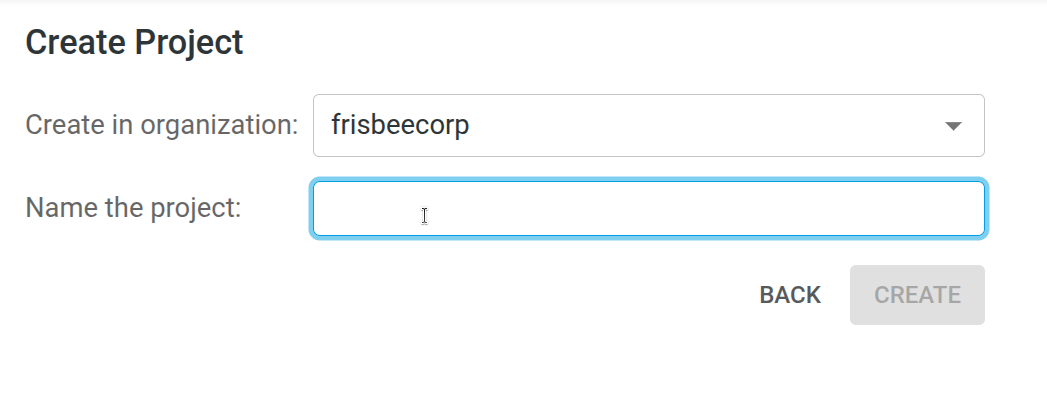
- In the dialog, enter a name for your project and confirm.


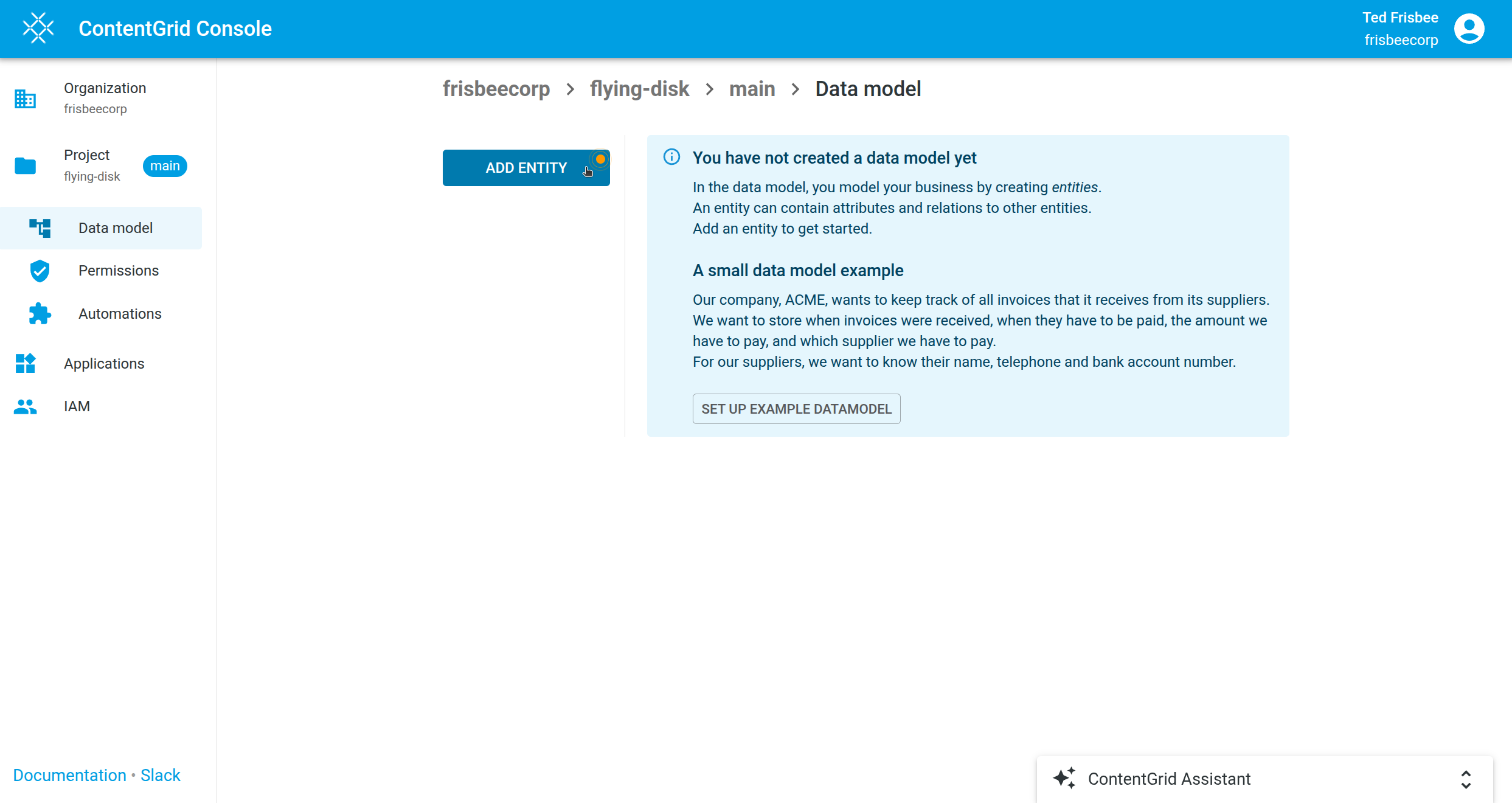
3. Start Data Modeling
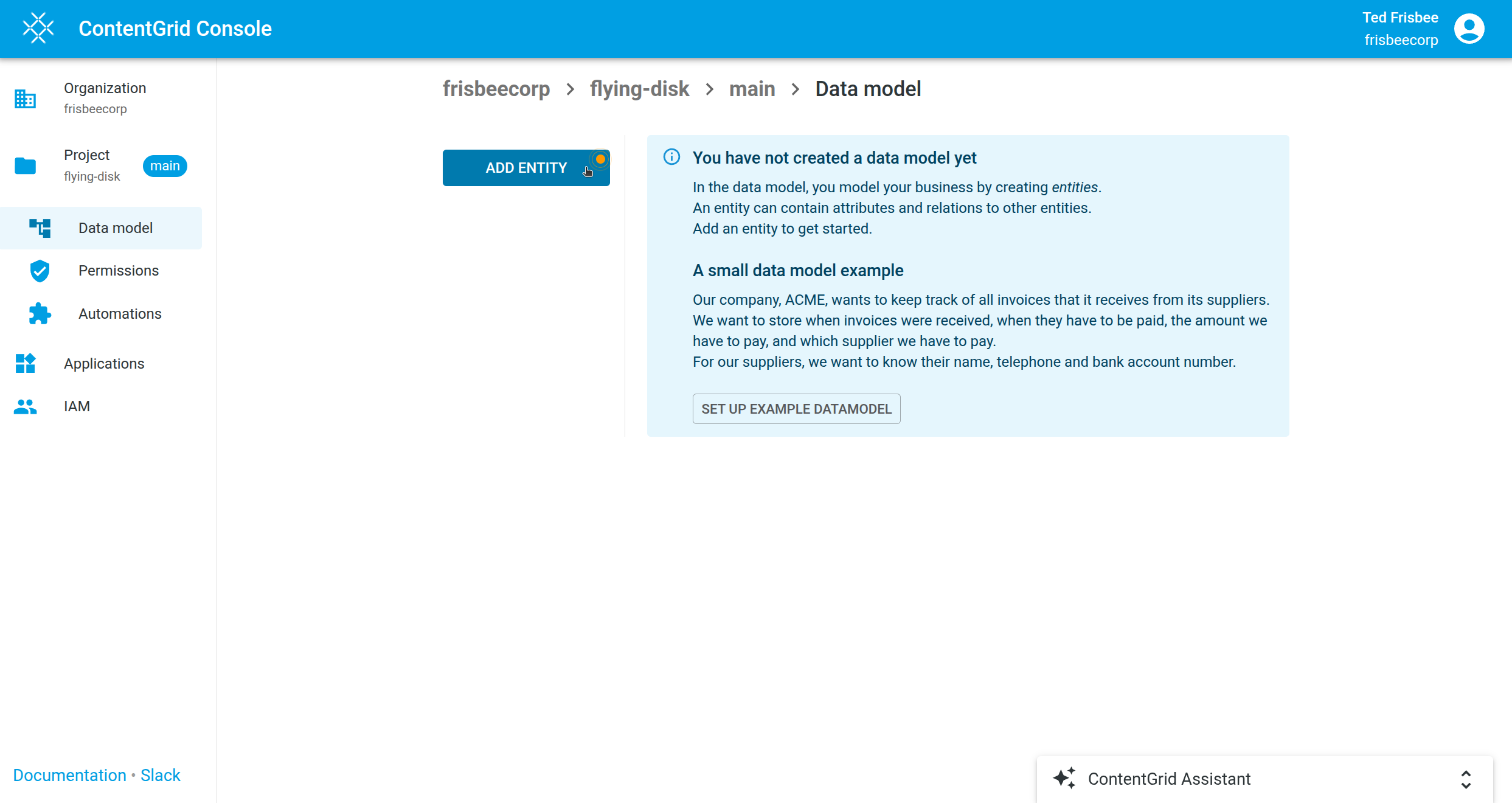
Now you can begin modeling your data:
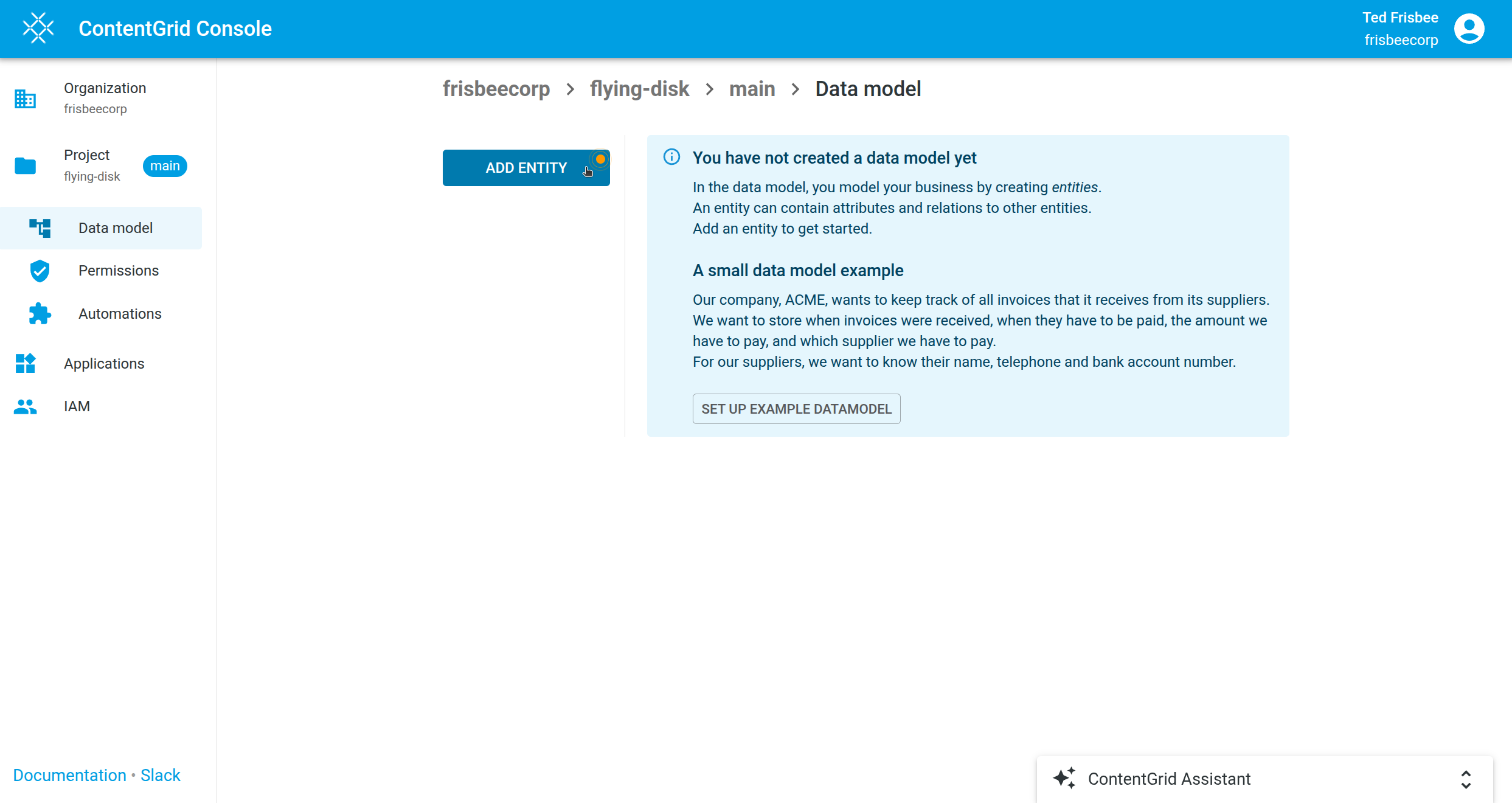
- Click the Add Entity button to start creating your first entity.


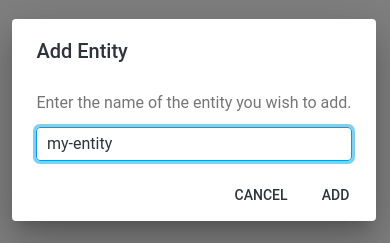
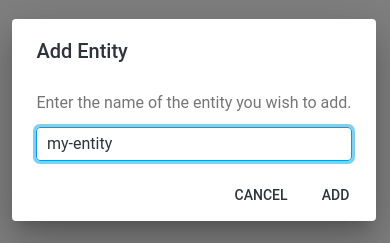
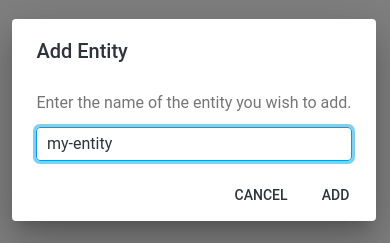
- In the Data model tool, you can model your business entities. Click Add Entity, provide a name, and
optionally a description. Providing a useful description is a good practice and can help some of the AI features in
ContentGrid work better.


- After creating your first entity, you can edit its name or delete it if needed.
Entities, Attributes, and Relations
Entities can have attributes and relationships to other entities.
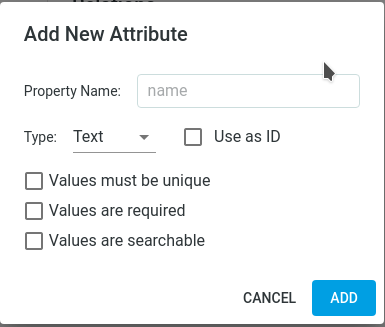
Add an Attribute
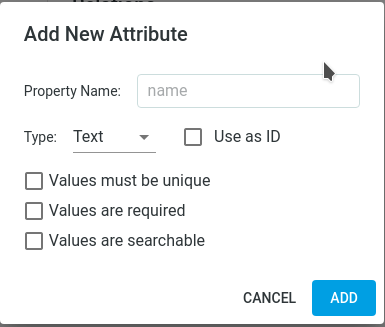
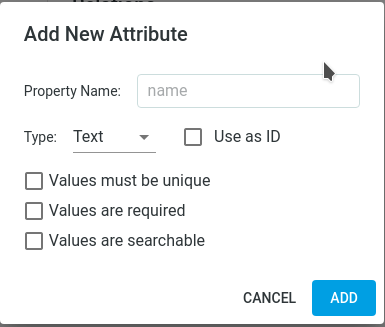
- Within an entity, click Add Attribute.
- A dialog will appear with the following options:


- Property Name: A unique name within the entity.
- Type: The data type for this attribute. Options include:
- Text
- Integer
- Decimal
- Boolean
- Date
- Content (binary object or file)
- Audit Metadata (automatically managed subfields: createdBy, createdAt, modifiedBy, modifiedAt)
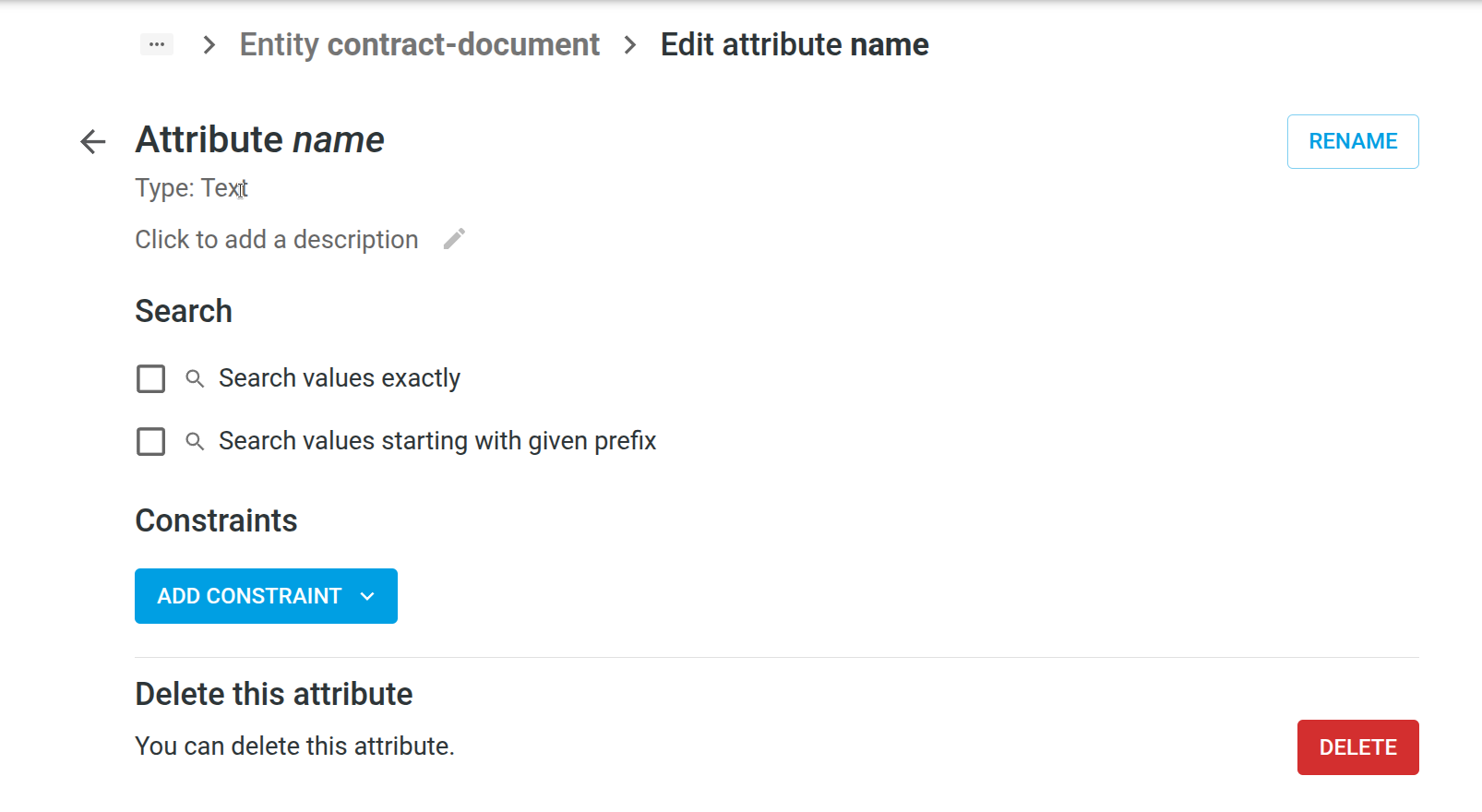
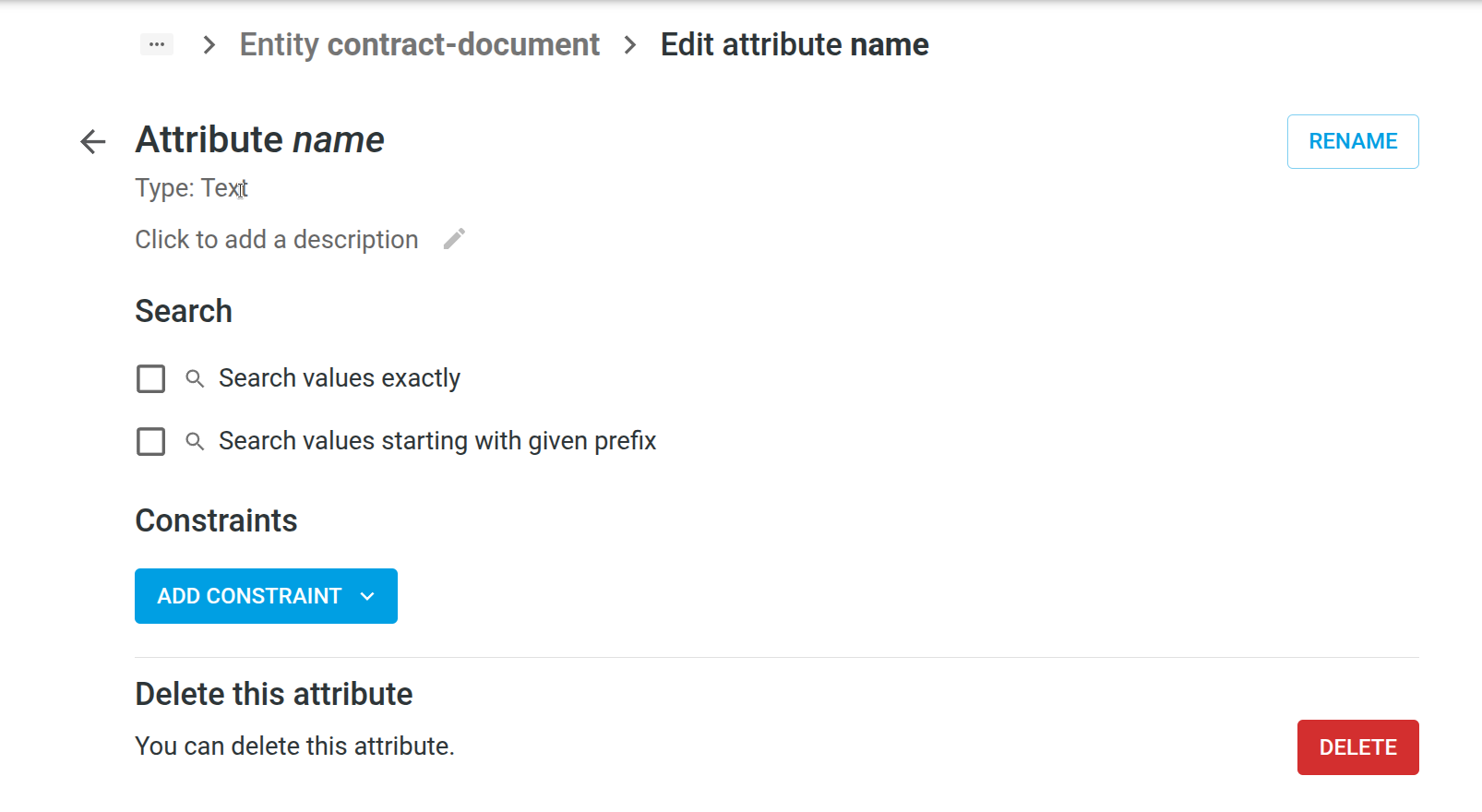
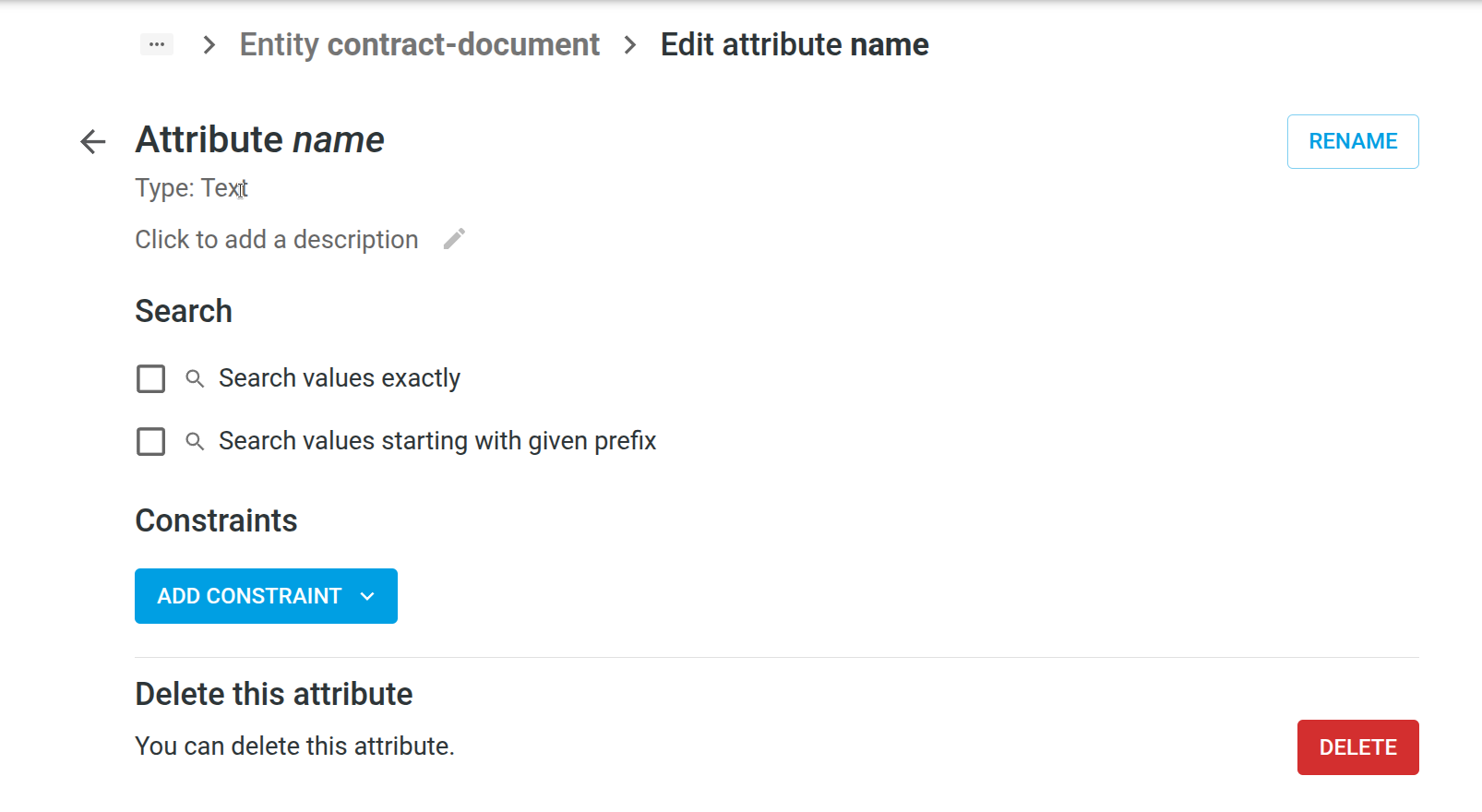
- After creating the attribute, you can edit it further:


- Name: Rename the attribute.
- Description: Add a description to help users and AI agents.
- Search Options:
- Search values exactly: Values must match exactly when searching (useful for status, category, etc.).
- Search values starting with given prefix: Values can be searched by prefix (case- and accent-insensitive; useful
for names, titles, etc.).
- Constraints:
- Value is required: Attribute must have a value for the item to be created.
- Must be unique: Attribute value must be unique across all items.
- Set allowed values: Provide a list of allowed values; only these can be used.
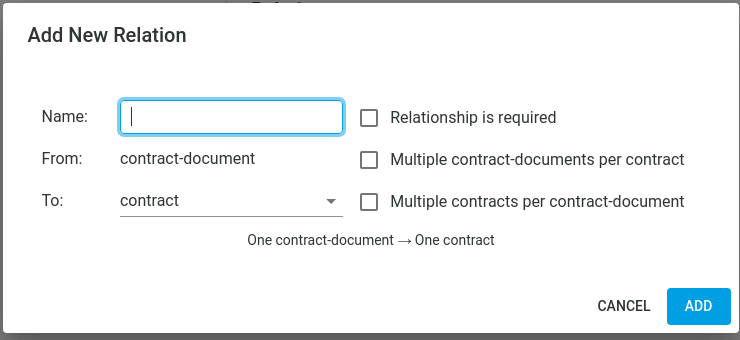
Add a Relation
You can model relationships to other entities (or to the same entity):
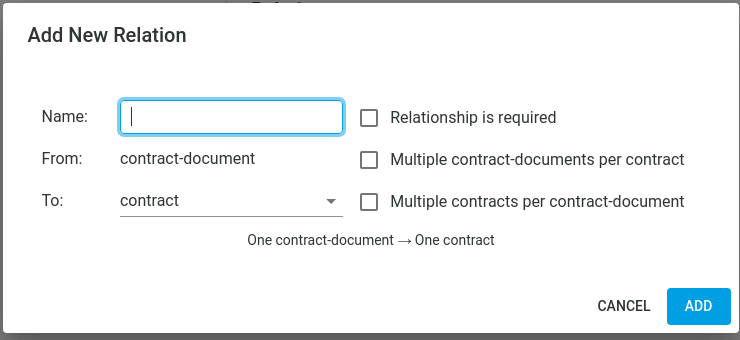
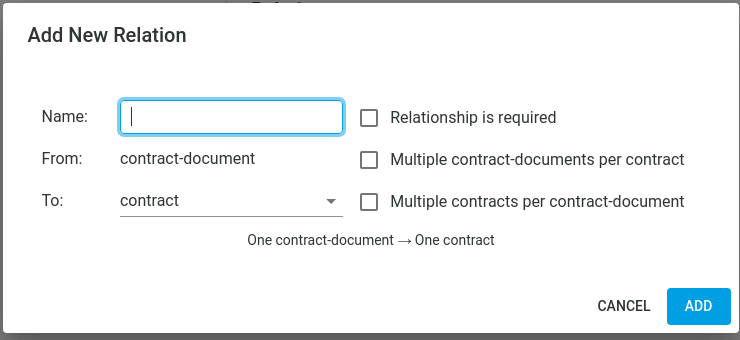
- Click Add Relation.
- In the pop-up dialog, configure the following:


- From: The current entity.
- To: The target entity for the relationship.
- Name: Name of the relationship.
- Description: (Optional) Description for the relationship.
- Cardinality: Cardinality of the relationship (e.g., one-to-one, one-to-many). Choose the checkboxes that apply.
- Relationship is required: Check if this relationship must always exist.
Permission Policies
Permission Policies
ContentGrid takes a different approach to permissions than legacy content management systems. Instead of making a complex hierarchical tree structure
of permissions with inheritance, a set of permission policies describes access for each entity. These policies
are rules that contain logical expressions, making use of (a combination of) entity attributes and user attributes.
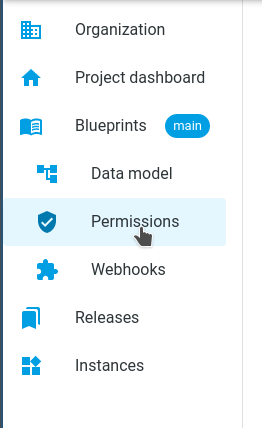
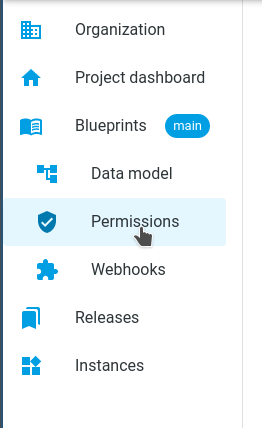
How to create a Policy
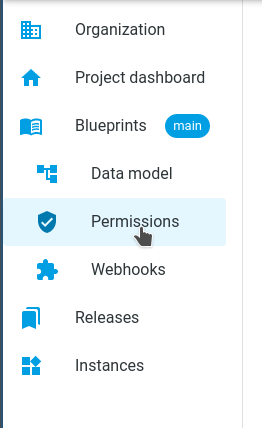
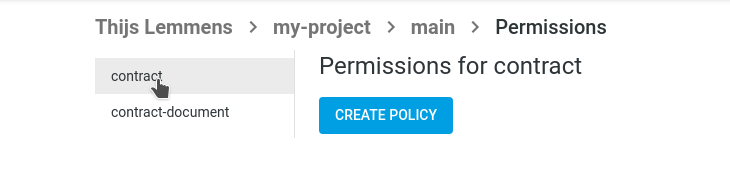
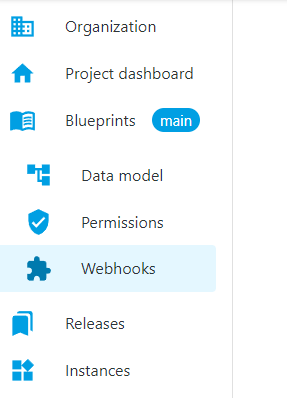
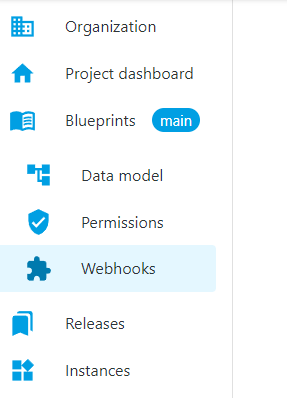
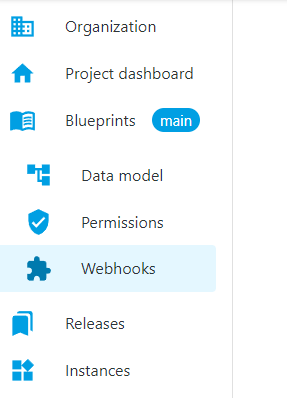
First, go to the Permissions modeler:


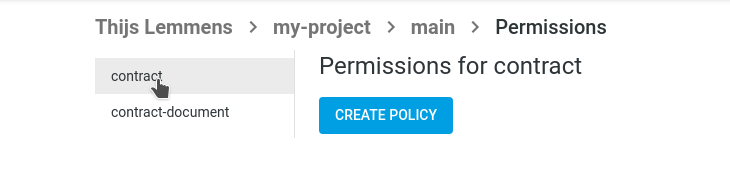
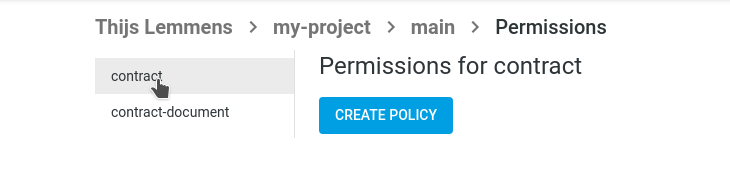
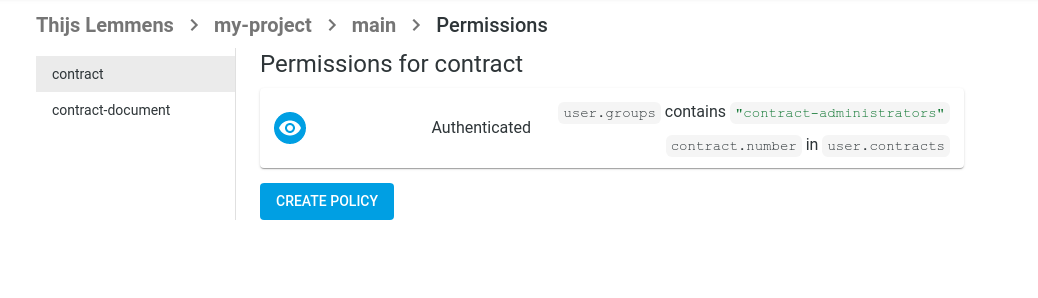
To create our first policy, we first have to choose the entity for which we are going to create a policy:


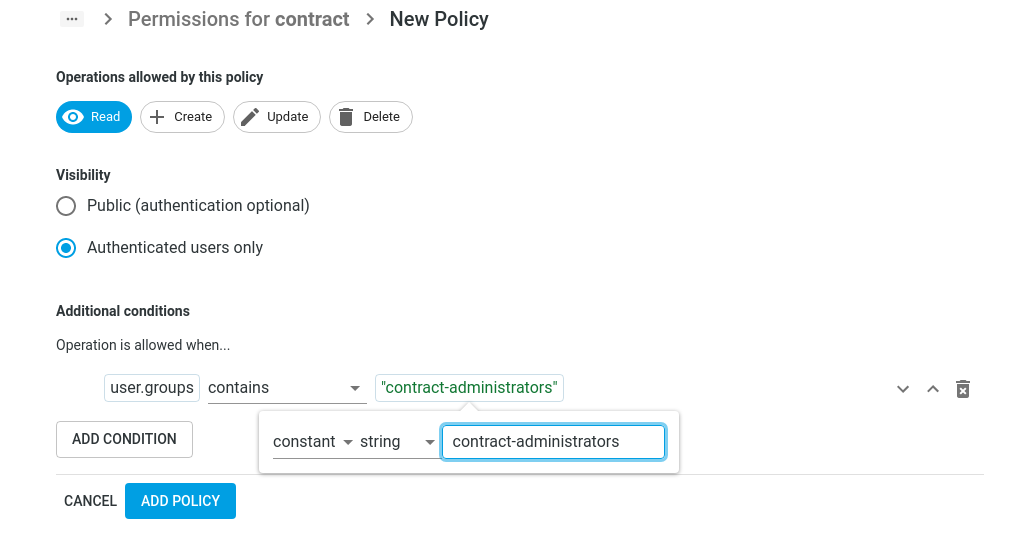
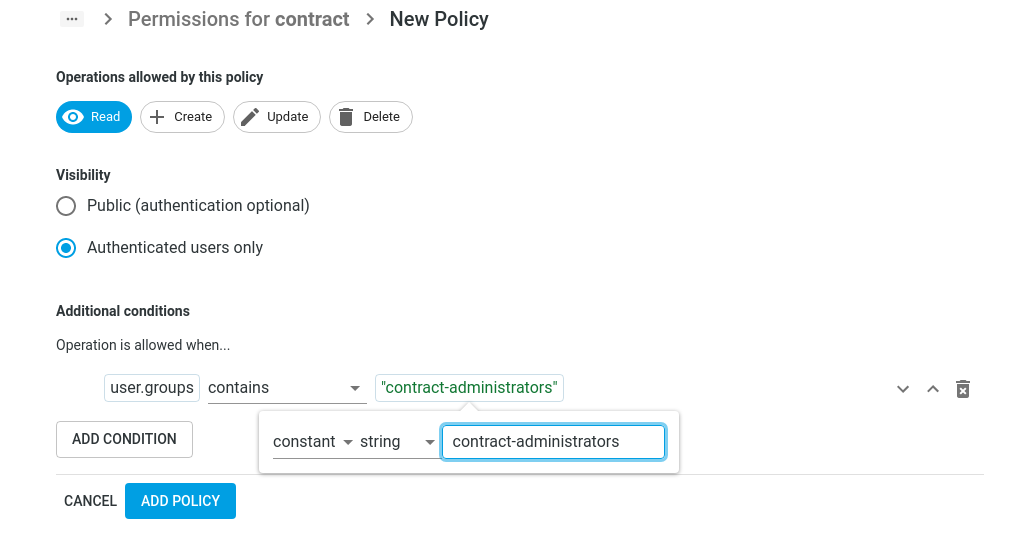
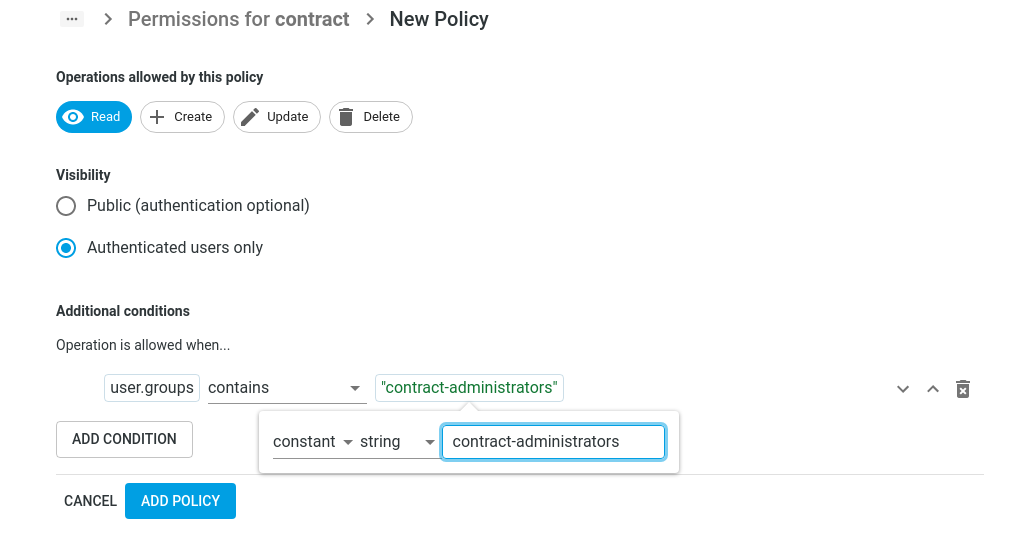
When clicking the “Create Policy” button you will see the configuration options for creating a new policy:


First, you’ll have to choose for which operation this policy will be evaluated. The options are: Read, Create, Update, Delete.
You can choose one or more operations.
By choosing the visibility setting, you can define if this policy is applicable for authenticated users only, or for all users.
The “Additional conditions” section is where you define the conditions for this policy, access to the entity is granted
when the conditions are fulfilled.
Multiple conditions can be applied, and each rule has a left and a right side, that are compared to each other. Both left
and right sides of can be a “user attribute”, “entity attribute” or constant. The possible comparisons between the left and the right
side are:
- equals
- not equals
- greater than
- greater or equals
- less than
- less than or equals
- contains
- in
You can add more conditions with the “Add Condition” button. All conditions have to be satisfied before a policy grants access.
Save the policy with the “Add Policy” button.
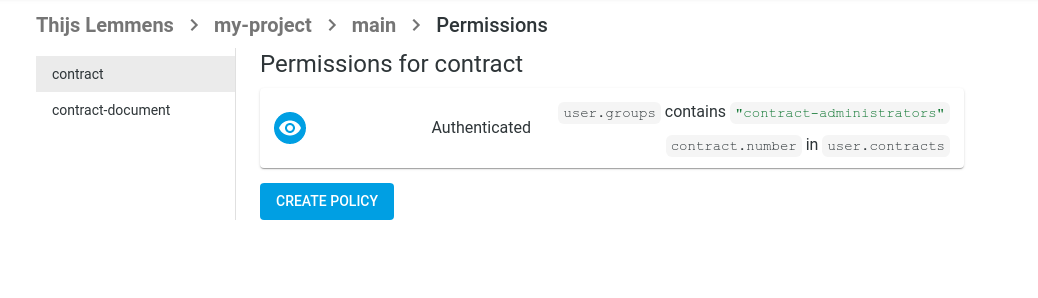
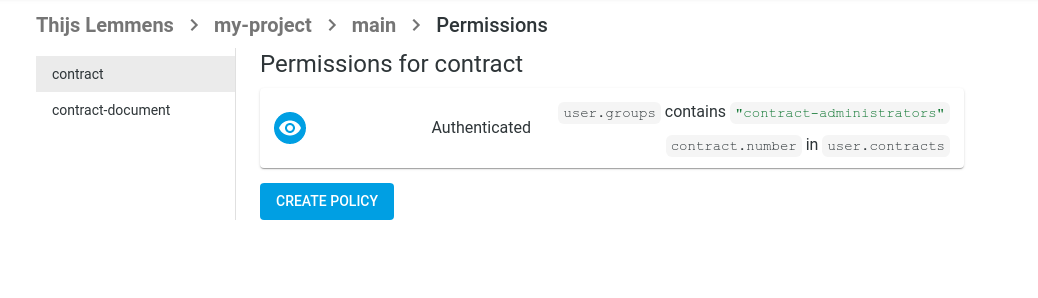
Now, you should see your policy for this entity in the overview.


Webhooks
Tutorial on webhooks
Webhooks are one way that ContentGrid applications can send automated messages or information to external systems.
They are almost always faster than polling, and require less work on your end.
Each mutating operation on an resource is handled individually and is asynchronously, but almost immediately delivered to the configured webhook endpoint.
A ContentGrid Webhook
- is always attached to a ContentGrid entity and selected change triggers
- is delivered to a configured HTTP endpoint
- is delivered as a HTTP POST message with a body payload and specific ContentGrid HTTP headers
Create New Webhook?
First, go to the Webhooks modeler:


To create our first Webhook, we first have to click on Create Webhook:


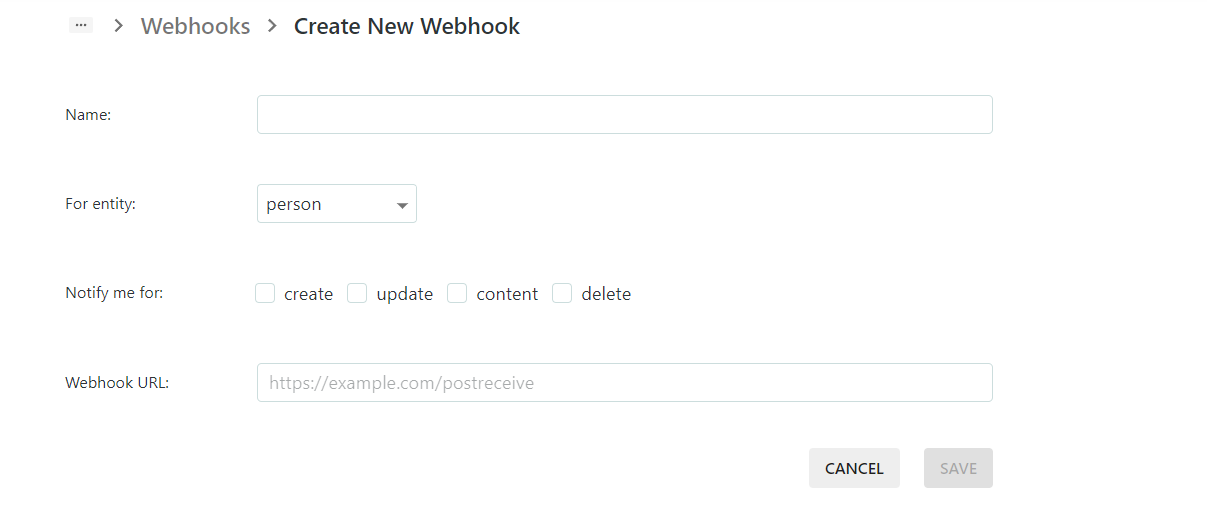
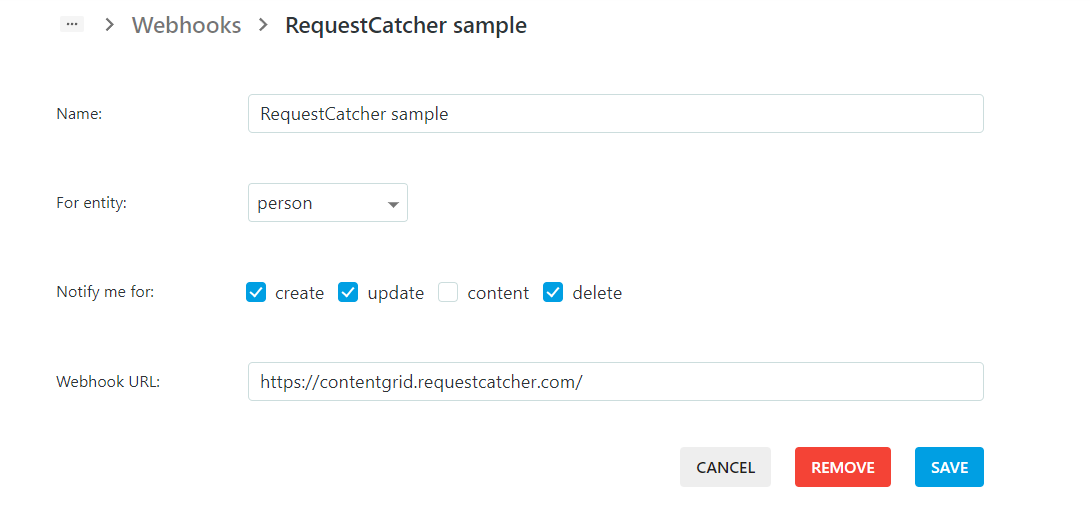
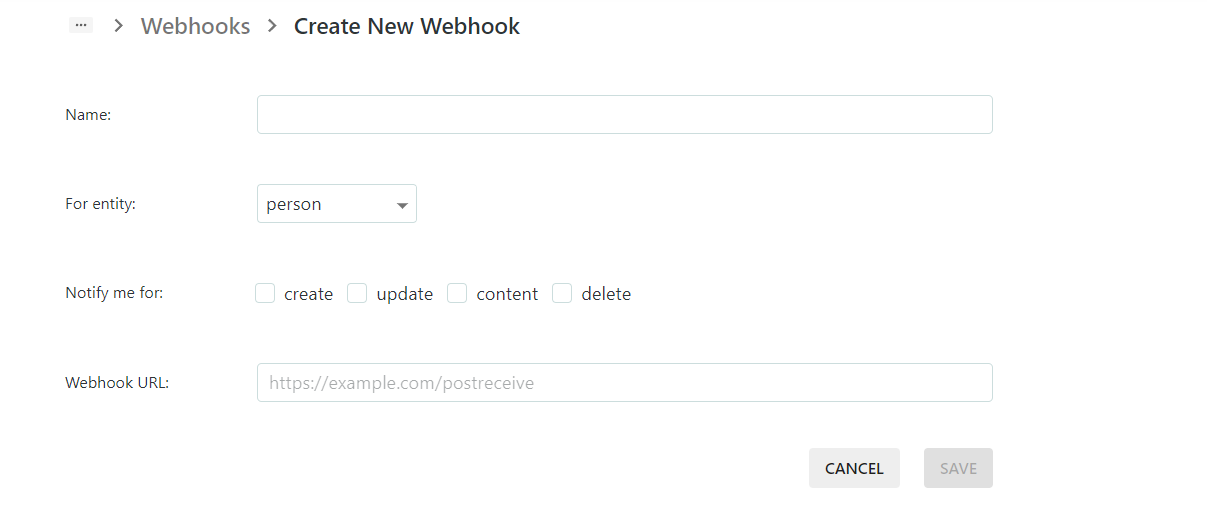
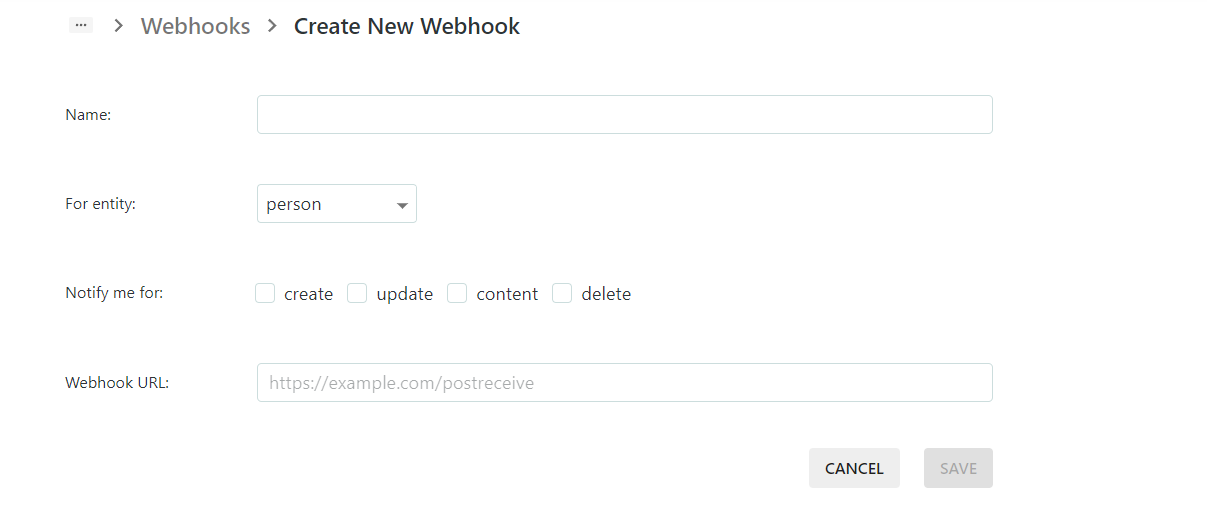
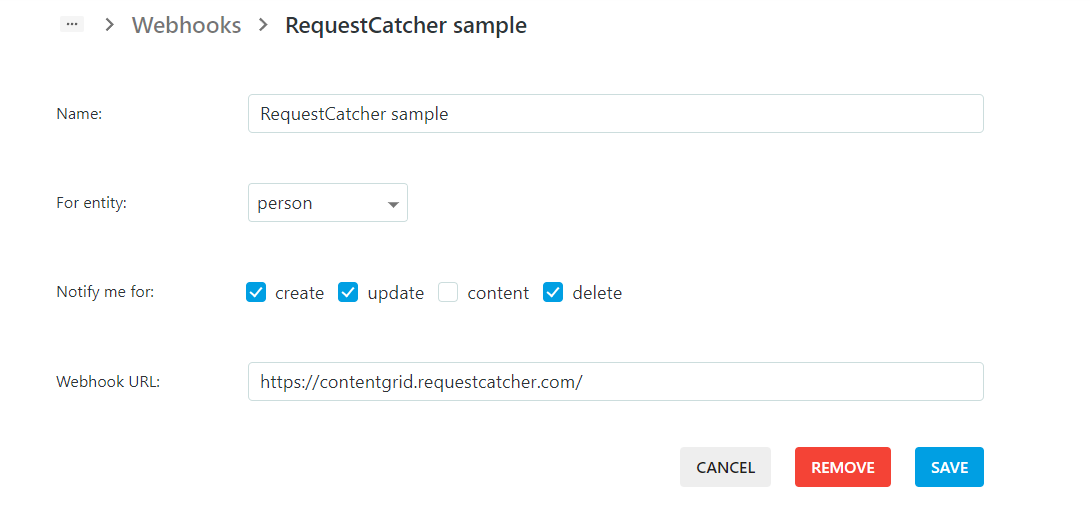
When clicking the “Create Webhook” button you will see the configuration options for creating a new Webhook:


- First, you will have to give a satisfying Webhook name (or description).
- Then you have to choose for which entity this Webhook will be applied
- After the entity selection, select the notifications triggers, where the options are
- create (whenever the selected entity type is created)
- update (when each existing entity is being updated)
- content (when a document content has been changed)
- delete (when the enetity selected has been deleted)
- As a last step, you have to provide the Webhook URL to be invoked by your ContentGrid application


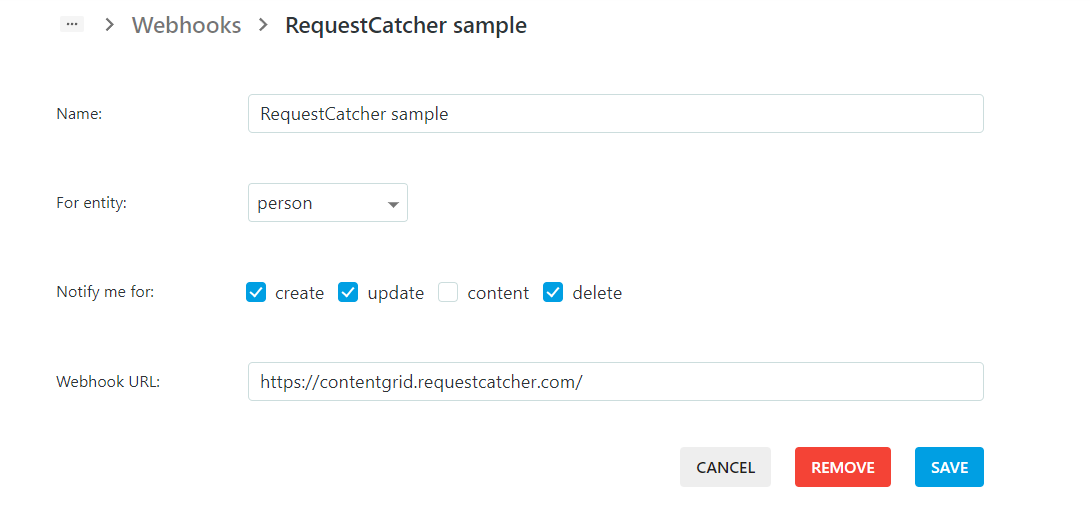
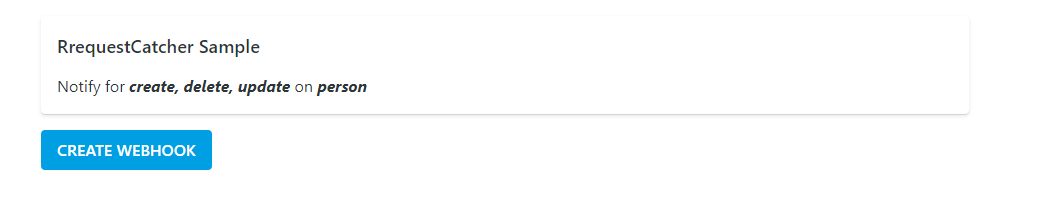
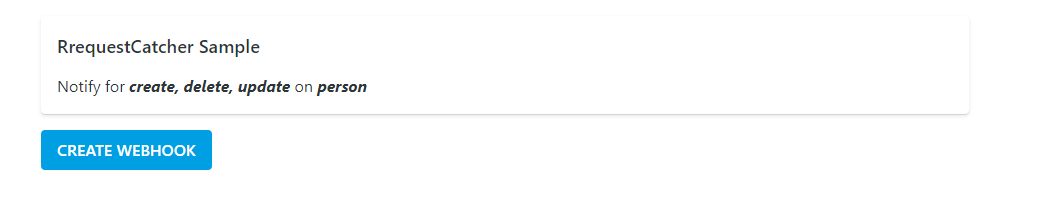
After clicking save, the Webhook is saved and is listed in the overview but will only be available to your ContentGrid runtime application once you create a new release.


You can add more Webhooks with the “Create Webhook” button.
Webhook endpoint
A Webhook endpoint has some specific constraints and must respect the following implementation details:
- it has to support the HTTP POST method
- should accept a JSON body and application/json Content-Type
- can use our ContentGrid HTTP headers in order to validate that the delivered message is coming from our platform
- User-Agent value is ContentGrid-Slingshot/APP_VERSION
- ContentGrid-Application-Id contains the application id
- ContentGrid-Deployment-Id contains the deployment id
- ContentGrid-Signature provides a JWT signed by the our platform that should be used in order that the message is actually sent by the ContentGrid platform
Security and validation
ContentGrid signs JWTs using asymmetric encryption (RS256), and publishes the public signing keys in a JWKS (JSON Web Key Set).
The signing keys are rotated on a regular basis.
- We discourage doing manual JWT validation since it might be easy to improperly implement and miss some important details that will lead to serious security vulnerabilities. Most JWT libraries take care of JWT validation for you.
- We also highly recommend to use a JWK library for the programming language of your choice.
One of the benefits of JSON Web Token (JWT) is that you can validate a token using an easy cryptographic operation.
What are JWKs?
A JSON Web Key (JWK) is a JSON data structure that represents a cryptographic key. JWKs are a set of keys shared between different services and are used to verify the JWT token from the authorization server.
You should only be validating the received JWT against ContentGrid Json Web Key (JWK) URL which is ${CONTENTGRID_URL}/.well-known/jwks.json
We use JWKS to expose the public keys used by the ContentGrid platform to all the clients required to validate signatures.
For more information you can check the JWK RFC
The example of a JWKS is something that looks like this:
{
"keys": [
{
"use": "sig",
"kty": "RSA",
"kid": "UVelusmvyM2xScEu0F_xSNlhelC5jZTD77R_3mmOZXs",
"alg": "RS256",
"n": "...yjXzcFpbMJB1fIFam9lQBeXWbTqzJwbuFbspHMsRowa8FaPw44l2C9Q42J3AdQD8CcN...",
"e": "AQAB"
},
{
...
}
]
}
In the above example some important fields are
- e: is the exponent for a standard pem
- n: is the moduluos for a standard pem
- alg: the signing algorithm.
- kid: a unique id for every key in the set.
ContentGrid’s JWT headers and claims:
{
"kid": "UVelusmvyM2xScEu0F_xSNlhelC5jZTD77R_3mmOZXs",
"alg": "RS256"
}.{
"aud": "https://webhooks-demo.rtp-scw-sandbox.contentgrid.cloud/broker-process",
"exp": 1679044765,
"iat": 1679044465,
"jti": "df475d5a-fc0e-4fca-a03a-c279e86fe9ed"
}.[Signature]
- kid: is Identifier of the static key used to sign the JWT
- alg: Algorithm used to sign the key
- aud: Recipients that the JWT is intended for (the CG Application URL)
- iat: The issuing time of the token in seconds
- exp: The expiration time of the token in seconds
- jti: Unique identifier of the token
Get the signing keys
Here is a Java exmaple of how to validate a JWT using JWKs with Nimbus JOSE + JWT
- To validate the token, first, you need to get the JSON web key set from the JWKs endpoint. The token will be received as JSON in the validation endpoint in the body.
ResourceRetriever jwkSetRetriever = new DefaultResourceRetriever();
JWKSource<SecurityContext> jwkSource = new RemoteJWKSet<>(URI.create("${CONTENTGRID_URL}/.well-known/jwks.json").toURL(), jwkSetRetriever);
JWSKeySelector<SecurityContext> jwsKeySelector = JWSAlgorithmFamilyJWSKeySelector.fromJWKSource(jwkSource);
- Additional validation for token claims
ConfigurableJWTProcessor<SecurityContext> jwtProcessor = new DefaultJWTProcessor<>();
jwtProcessor.setJWSKeySelector(jwsKeySelector);
jwtProcessor.setJWTClaimsSetVerifier((claims, context) -> {
final Date now = new Date();
final Date exp = claims.getExpirationTime();
if (exp != null) {
if (now.after(exp)) {
throw new BadJWTException("expired");
}
}
});
SignedJWT signedJWT = SignedJWT.parse(THE_JWT);
jwtProcessor.process(signedJWT, null);
This short guide provides the basic steps required to locally verify an access or ID token signed by ContentGrid. It uses packages from Nimbus JOSE + JWT for key parsing and token validation,
but the general principles should apply to any JWT validation library.